
すっかり後手に回ってしまったブログの「お問い合わせフォーム」の設置。重い腰をあげてやっと手を付けました。使用した無料お問い合わせフォームは「フォームメーラー」です。
フォームメーラーのほかに2つ試してみました。
まずはGoogleドキュメントフォーム。
Gメールがあればすぐできる、ということなので一番最初にトライしてみました。しかし…Googleドキュメントフォームは設定の仕方がよく分からなかった。今のバージョンのGoogleドキュメントフォームの設定ページがなかなか見つからず。
Googleドキュメントフォーム設定の説明がなさすぎてフォームを作っているのか何なのか分からなくなり断念。Web編集の初心者にはスマートすぎるページは向いてないな。
TAYORIも使いましたが、何度やってもうまく表示されませんでした。
私はサイドバーに「お問い合わせフォーム」を設け、そこにお問い合わせボタンを設置したかったのですが、TAYORIはページ追従型のようなので結局あきらめました
フォームメーラーを使用するにあたって、こちらの広野さんの説明を参照させて頂きました。
一番分かりやすかったです。
問い合わせフォームをつけてみた。「フォームメーラー」はなかなか良さそうなサービスです。 - いつもマイナーチェンジ!
フォームメーラーの設定
まずはフォームメーラーに登録します。
必要なものはメアドだけです。問い合わせがあったときに通知されるメールアドレスを使って登録しましょう。
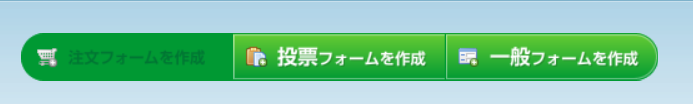
右上の方にある緑のボタン「一般フォームを作成」をクリックします。

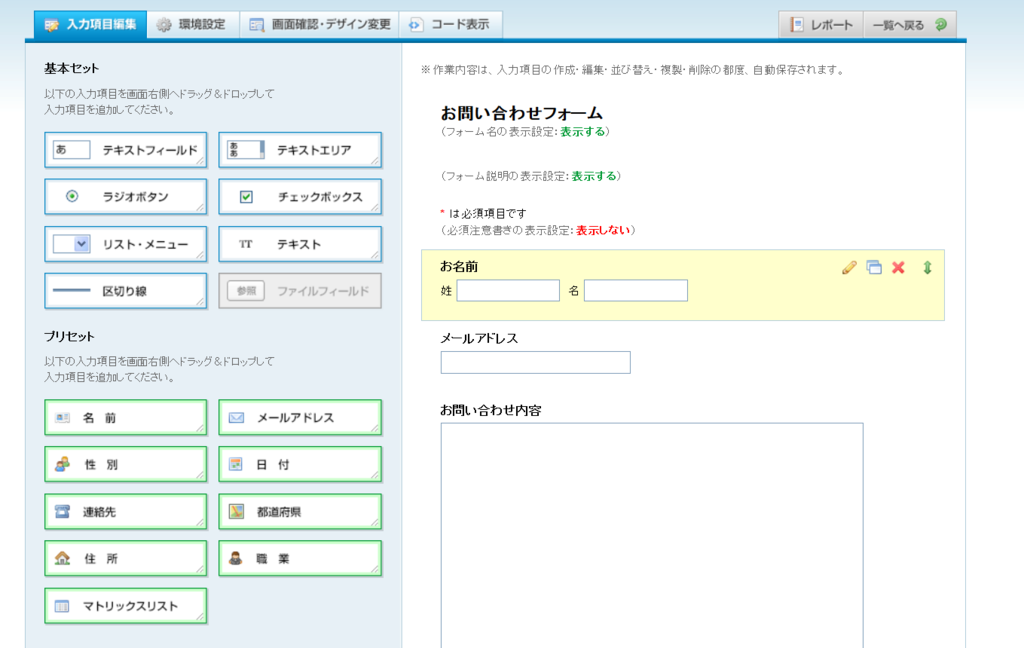
「入力項目編集」を選びます。
このような画面が表示されるので、お問い合わせフォームに設定したい項目を選びます。

私はシンプルに「お名前」と「メールアドレス」と「お問い合わせ内容」の3つだけ設定しました。
左に並んでいるボタンをクリック&ドラッグで右のフォームに追加できます。
デフォルトでは性別や住所などの項目が追加されています。項目を削除する場合は、カーソルをあてると黄色でハイライトされるので、赤い×を押せば消えます。✎で編集します。
項目を設定し終えたら、環境設定タブを押して、「公開設定」→ PC → 公開する を選択します。
「コード表示」タブを押すとコードが表示されます。
お問い合わせボタンやアイコンの設定
お問い合わせボタンやアイコンにするとスッキリします。




私は無料のお問い合わせアイコンを探して使ってみました。
使いたいボタンやアイコンを「はてなフォトライフ」にアップロードします。
アップロードした画像を右クリックして画像のURLをコピーします。
先ほどのフォトメーラーで作成したURLコードと画像のURLを以下にコピーし、はてなブログのサイドバーに貼ります。
先ほどのフォトメーラーで作成したURLコードと画像のURLを以下にコピーし、はてなブログのサイドバーに貼ります。
<a href='メールフォームのURL’ target='blank'><img src='画像のURL'></a>
スマホにも表示させたいときは、同じコードをスマホ用のページからヘッダーやフッターなどに貼ります。