
久しぶりにスマホデザインをいじりました。スマホ版のグローバルメニューに子カテゴリを実装したので、その方法を紹介します。ゆきひーさんのスマホ版メニューをベースにしています。
こちらがBEFOREとAFTERです。


メニューの子カテゴリは、以下の例のように、親カテゴリの</a>の後ろに<ul>を入れて、<li>子カテゴリ</li> を中に入れて、</ul>で閉じます。
はてなブログのスマホ版メニューに子カテゴリを実装する方法
スマホ版メニューは、ゆきひーさんのスマホ版メニューを利用させて頂いています。シンプルで使いやすく、とても気に入っています。透かせたり、2列にすることもできるので、カスタマイズも色々できそうです。
ただし、子カテゴリがなかったので、これに子カテゴリを実装することにしました。当ブログは海外ドラマと映画がメインなので、どうしてもジャンル別に子カテゴリが欲しかったのです。
いろいろ調べましたが、このスマホ版メニューで子カテゴリを作っているサイトが見つかりませんでした。mitopiの主に肩こり改善ブログさんのように、子カテゴリが不自然な表示になってしまいました。
そこで思いました。
子カテゴリのデザインをcssで足しちゃえばいんじゃね?
というわけで、cssをいじりながら進めて行ったところ、子カテゴリを実装することができましたので、備忘録として書き留めることにしました。
スマホ版メニューBEFORE

今までのスマホ版メニューはこんな感じでした。ユキヒーさんのスマホ版メニューをそのままコピペで流用させて頂いていました。親メニューの文字だけ中央揃えにしていました。これだと親カテゴリと子カテゴリがごっちゃです。
子カテゴリを実装していくので、文字をまず左に寄せます。

次に以下のコードをダッシュボードの「デザイン」⇒「スマートフォン」⇒「ヘッダ」⇒「タイトル下」に貼り付けます。これが子カテゴリのcssコードになります。
するとこうなります。

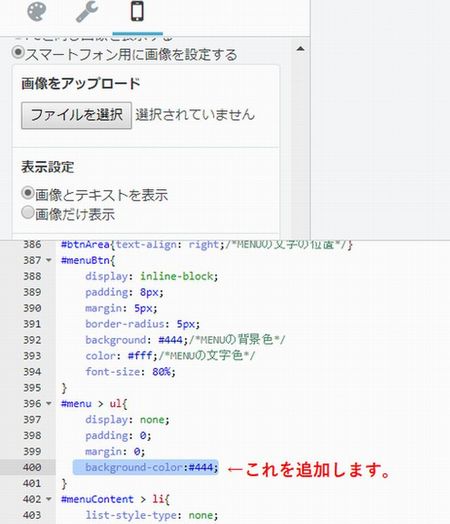
背景の色を直すために、以下のように、menu > ul のところに background-color を指定します。私はメニューの背景に #444を使用していますので、ご自身の背景色に変更してください。

cssコードはこちら。 <style type="text/css">と</style>の間に入れるのをお忘れなく。
以上で完成です。
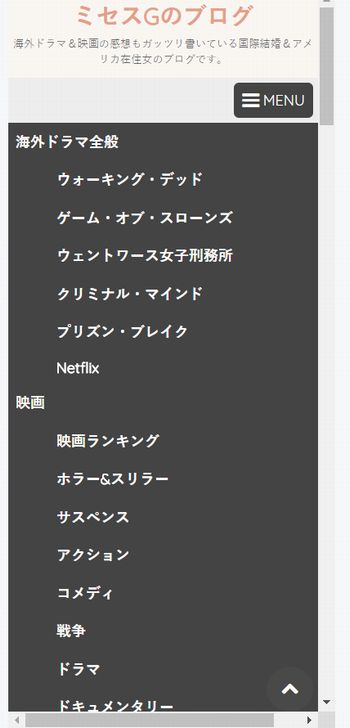
スマホ版メニューAFTER

今のところ孫は必要ないので入れていませんが、この方法なら孫まで作れますね。