
パソコンから当ブログにアクセス頂いた方はお気づきだと思いますが、ブログデザインを刷新しました。
デザインは、ここ1年ほど同じもので落ち着いていたのですが、一つだけどうしても変えたい点が出てきました。
それはトップページです。
トップページの一覧表示ができるようになったので、一覧表示にしたかったのですが、それがどうもダサい。全文表示なら問題ありませんが、トップから訪問してくれた読者の方にとっては、全文より一覧の方が見やすいし、目当ての記事を探しやすいんですよね。
どうしてもサムネイル&カード型に変えたくなりました。いちど気になってしまうと、とことん気になってしまう性なので、思い切って変更することにしました。
以前のデザインはこうです。全文表示ではなく、一覧式にしたときです。

余白も十分とったんですが、なんとなくゴチャゴチャした雰囲気。記事と記事の間に線を引いても余計ゴチャゴチャするだけ。
トップページだけを変えれば良かったので、最初はcssでなんとかできないものかと色々と試してみました。
なぜか上手くいかず。
サムネイルが1列のままだったり。
さらに、いつのことからか、アーカイブページになると、なぜか画面右上のあっちの方にカテゴリが表示されてしまい、これが消えない。はてなブログのヘッダーがあったので最近まで気づいていなかったんですね。
この現象がいつどうやって始まったかが不明なので、cssコードを一つずつ試して行かないといけない。cssはけっこう膨大に書いてあったのと、しかも素人なので乱雑。
これはもう刷新するしかない、と決意した2日前。
そして昨日、ほぼ丸一日かけてデザインの刷新をだいたいやり遂げました。
新しいデザインテーマは「Thumnail2」
お世話になったのは、rokuzeudonさんのThumnail2です。
最初は、同じくrokuzeudonさん作のThumnailを検討していました。サイドバーが右隣ではなく下についているタイプだったので、自分でサイドバーを横に持ってこようと思いました。
するとタイミングよくrokuzeudonさんがサイドバーがついたタイプThumnail2をアップしてくれましたので、そちらを使わせて頂くことにしました。
レスポンシブデザインですが、スマホの方は以前のままなので殆ど変わりありません。SNSボタンを少々買えたくらいです。
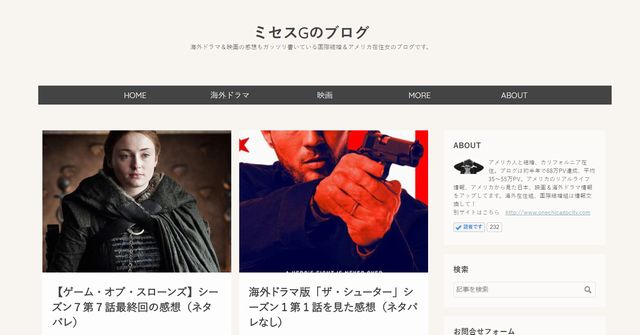
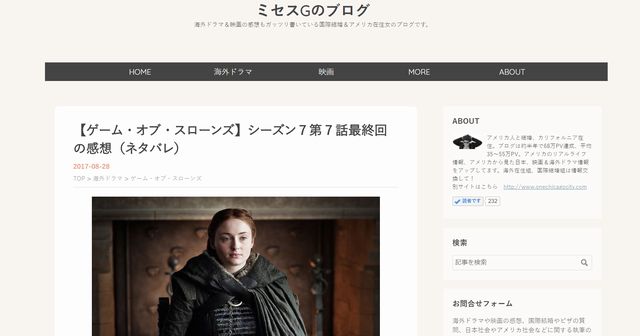
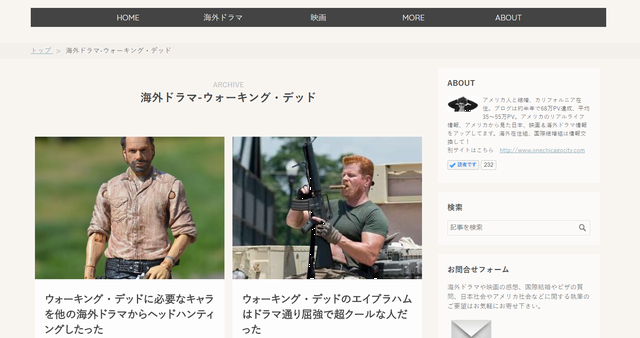
こちらが現在のデザインです。
トップページ

記事ページ

アーカイブページ
アーカイブページもトップと同じようにカード(サムネイル)型で表示されます。

基本的にはこれまでのデザインと大きく変えていません。
ターゲットのコンセプトとしては、よりシンプルにすっきりとしたデザインにすることが目標でした。
デフォルトのままだと画面いっぱいに表示されるのでカードが大きすぎると感じたため、記事の幅とサイドバーの幅など、それぞれ指定しました。これがバランスが大変で今日丸一日かかってしまった…
グローバルメニュー(ナビゲーションメニュー)は既存のものを引き継ぎました。
あわせて記事下のSNSシェアボタンもモノクロに変更し、スッキリさせました。
サイドバーのSNSフォローボタンはまだ設置していませんが、こちらも落ち着いた色で統一する予定です。
まだ途中なので、微調整していく予定ですが、今度は色彩(カラー)の組み合わせなども調べて適用していこうと考えています。
新しいデザインをインストールするとcssは破棄されます
あまりcssをいじっていない人はいいのですが、新しいテーマをインストールすると、既存のcssがすべて破棄されるのでご注意下さい。
私はけっこうcssをいじっていたので、念のためすべてバックアップを取りました。
あと、全スマホや全ブラウザでの表示確認はできていませんので、もし表示が乱れていたら教えて頂けると幸いです。